ブレンドツールと効果の円弧を用いて放射線上の線を作成します。集中線や目立たせたいときに便利です。
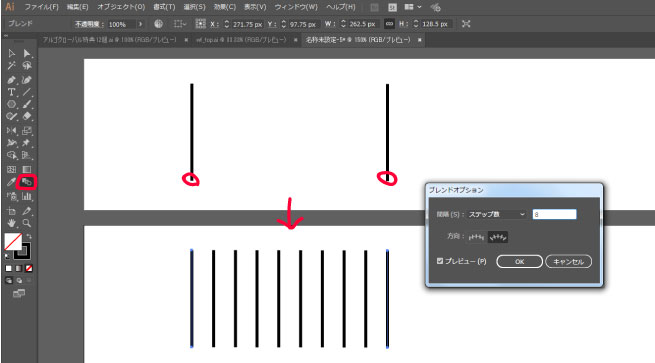
ブレンドツールは2つ以上のオブジェクトの間に、均等間隔にオブジェクトを作成できます。
まずほしい幅の両端に線を2本作成します。
この2本のそれぞれのポイントを選択したら。等間隔の線が生まれます。
ブレンドツールアイコンをダブルクリックすると編集パネルが出現し間隔など変更できます。

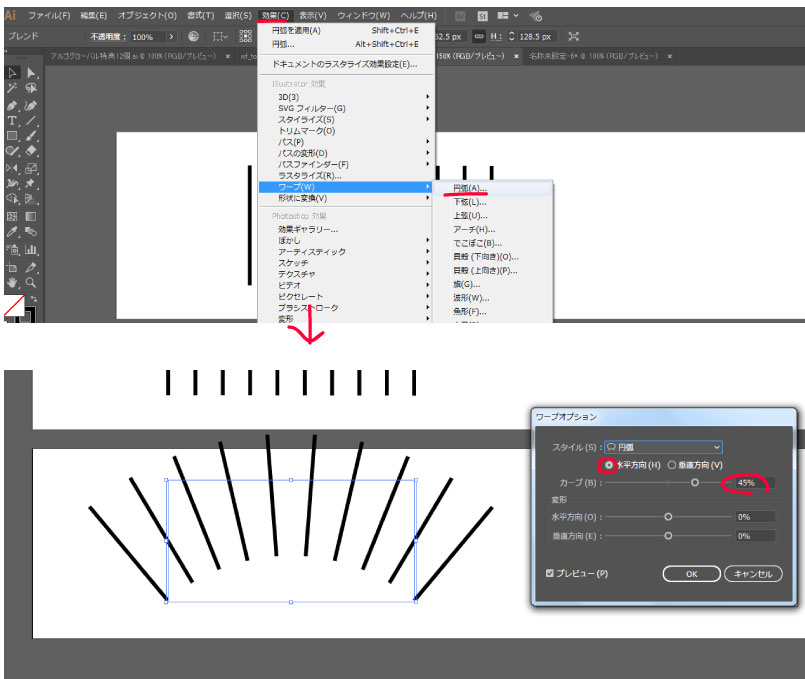
次に上のメニューにある、効果>ワープ>円弧をクリックします。
ワープパネルオプションがでてくるのですきなカーブに編集したら出来上がりです。