イラストレーターでテキストを整列パネルでそろえる。
整列を押せばそろうと思いがちですが、テキストに関してはバウンディングボックスに余白がありうまく整列してくれない時があります。
アウトライン化すればそろうのですがその後変更があった場合にテキストの打ち直しができなくなり困ります。
その場合はアピアランスパネルのオブジェクトのアウトラインを押すとアウトライン化するがテキストも変更できるようになります。
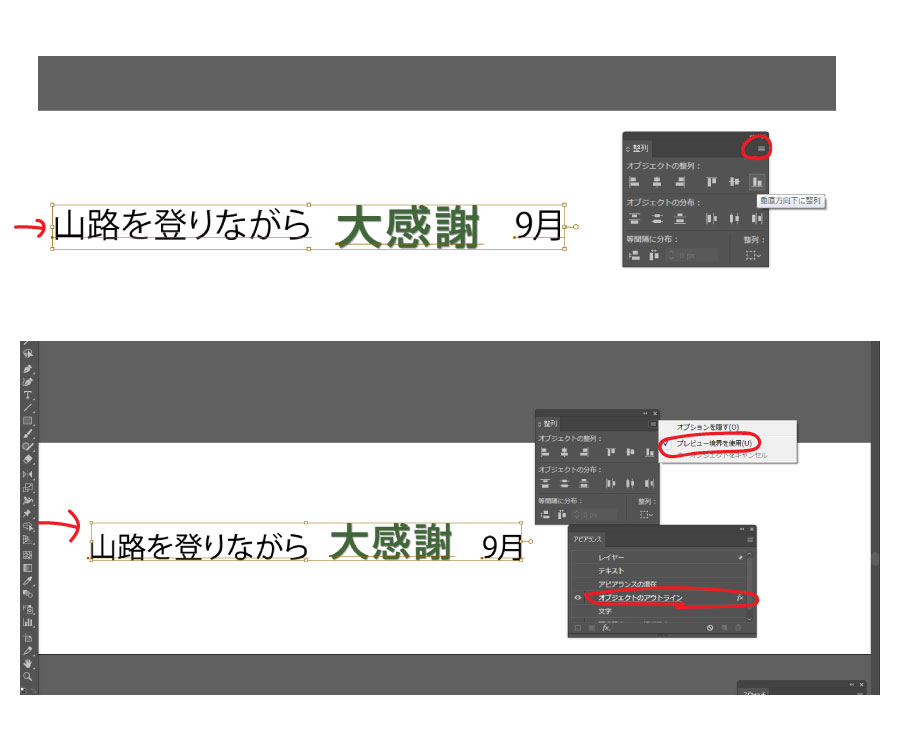
1.テキストを選択し、アピアランスパネルのパス>オブジェクトのアウトラインを押す。
2.整列パネルのオプションにある、プレビュー境界線にチェックを入れる。
これでテキストも変更できかつ整列パネルが使えるようになります。
テキストに1つずつ効果をつけるのは大変なのでアピアランスのコピーまたは最初のテキストに効果をつけたうえでコピーしてテキスト作成しましょう。

上は何もせず垂直方向に整列を押した。下に揃っていない。
下はオブジェクトのアウトラインを追加し垂直方向に整列を押した。下に揃った。