グローバルナビゲーションを例に挙げると、5項目あるナビゲーションだとロールオーバー時を含めて最大10枚の画像が必要になります。
一つ一つの画像のサイズは小さくても数が増えるとどうしてもよっ見込みに時間がかかってしまいます。
その結果、サーバーへのリクエスト回数が増えてしまうため、表示速度が低下してしまいます。
ですが、CSSスプライトでは、
グローバルナビゲーションの画像を使用ロールオーバー時を含めて、一枚の画像にまとめるため、
サーバーへのhttpリクエスト回数を減らすことができます。
サイト表示速度が向上と、ロールオバーの画像の切り替えの時、読み込むことがないため、
画像の管理が楽になるといった利点があります。
デメリットとしては、
CSSスプライトではbackground-positionの背景画像の表示位置を指定することで、画像切り替えを行っているため、
項目の名前の変更や画像のサイズに変更がある場合、画像の変更やcssの変更などに時間がかかってしまいます。
|
1 2 3 4 5 6 7 8 9 |
.nav_01{ background-image: url(); //スプライト画像の背景 background-position: 0px 0px; //座標 width: 360px; height: 50px; } .nav_01:hover{ background-position: 0px 50px; //座標 } |
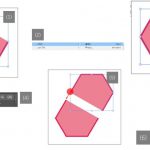
スプライト画像を作成する便利なサイトとして
Stitchesというサイトがあります。
メニューのOpenからスプライト化したい画像をアップロードすると、自動的に画像を作成してくれます。
CSSスプライトはSEOの観点からも推奨されるものですが、更新面も考慮して、採用する場合は、管理しやすいよう設計をしないといけませんね。



















コメント