Crayon Syntax Highlighterは、記事の中でソースコードを綺麗に表示できるプラグインです。
使い方は簡単です。プラグインをインストールすると、記事編集エディタに専用のボタンが追加され、
そのボタンを押すと表示される挿入画面から表示するソースコードを登録します。
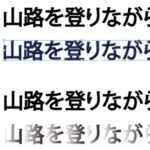
このプラグインを利用すると、ソースコードがエディタがのように綺麗に表示できます。
見栄えと使い勝手が良いので非常に役に立つプラグインです。
Webサイト上でHTML/CSSやプログラミングのコードを解説する機会が多い方は、このプラグインを活用しましょう。
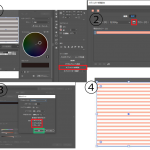
1、crayonをインストールできたら、右上にある【crayon】をクリック

2、Paste your code here, or type it in manually.と書かれている所に入れたいソースを記入します。
3、右上にあるAddをクリックします。

4、更新すればこのように表示されます。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>クレアネット</title> </head> <body> </body> </html> |
参考サイト:http://netaone.com/wp/crayon-syntax-highlighter/
参考サイト:http://naifix.com/crayon-syntax-highlighter/



















コメント